After ve before ifadeleri ile istediğimiz elementin öncesine ya da sonrasına herhangi bir içerik ekleyebiliyoruz. Bir menümüz olduğunu düşünelim ve menü elemanlarının başında istediğimiz bir görseli göstermek istiyoruz. Bunu sağlayabilmenin tabi ki birçok yöntem var ancak after ve before ifadelerini kullanarak bu işlemi çok çok kolay bir şekilde gerçekleştirebiliriz.
Aşağıdaki gibi bir menümüz olsun.
<ul id="menu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> </ul>
Herhangi bir değişiklik yapmadığımız taktirde çıktısı aşağıdaki gibi olacak.
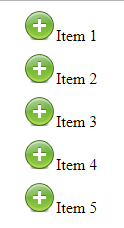
Ben item'ların başındaki nokta yerine bu görseli eklemek istiyorum.

Css ile aşağıdaki komutları yazarak bu işlemi gerçekleştiriyorum.
ul li { list-style-type: none; } ul li:before { content: url(add.png);
Çıktım da aşağıdaki gibi oluyor.
Aynı kodu before yerine after için yazarsam sonuç aşağıdaki gibi oluyor.




















1 yorum:
Thanks for the blog article.Thanks Again. Keep writing.
Cognos online training
Cognos training
Core Java online training
Core Java training
Django online training
Django training
Go Language online training
Go Language training
Hibernate online training
Hibernate training
Yorum Gönder